TableLayout為表格佈局,顧名思義就是利用表格方式來佈局
TableLayout裡面是透過TableRow來區別每一列,但TableLayout會以最多欄數那列來統一讓所有列數都有相同的的欄數。
若想要讓某一格跨越欄數可以使用android:layout_span來修改,這樣就不會每一列被固定格數。
android:layout_colum:為設定該元件在TableRow中指定的列
android:layout_span:為設定該元件所跨越的列數
android:collapseColumns:可設定TableLayout裡指定的列隱藏,若要隱藏多行時需用「,」隔开,起始值為0。
** android:stretchColumns**:設置指定的列為可延伸的,填滿剩下的多餘的空間,填滿多行需用「,」隔开,起始值為0。
android:shrinkColumns:設置指定的列為可收缩的列,多行時需用「,」隔開,起始值為0。
範例:
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Button3"/>
</TableRow>
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="這個是 Button 4"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button5"
android:layout_span="1"/> //Button5只對齊Button2
</TableRow>
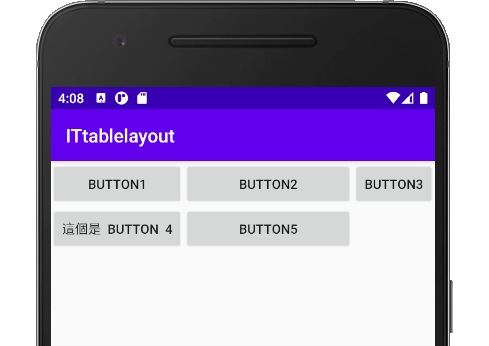
Button4的長度比較長所以Button1的長度就會跟著變長
而android:layout_span="1"的意思就是Button5只跨越1個的欄數所以會剛好對齊Button2
結果為:
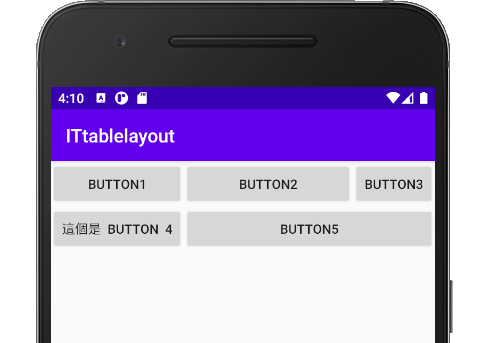
若android:layout_span="2"時,Button5則會對齊到Button3
結果為: